Thinking Through Custom Items in Sofa
I recently added the ability for people to save custom items to Sofa. This post outlines the thinking behind the feature and how it works.

I recently added the ability for people to save custom items to Sofa. This post outlines the thinking behind the feature and how it works.
Two of the main reasons people find Sofa so enjoyable to use are the rich display of the various media types and the mixing of those media types.
When I add a movie, I can see the poster image, title, and some helpful detail. Managing these lists in a highly visual way is much more fun than simple plain text.
The other main benefit is having all of your lists in a single place. Instead of using multiple apps for your reading lists and movie lists, you can manage all of that together in Sofa.
Up to this point if you searched for something that wasn’t in Sofa’s database you couldn’t add it to your list. This totally kills the benefit of a single place to manage your lists.
Guiding Principles
When working on something complex, I find it helpful to think through the guiding principles. This helps to keep me focused and not overthink areas that aren’t important.
Adding a custom item should be as fast as possible
This is already an extra step that someone has to take because the item isn’t in the database. Don’t add any unnecessary steps to this workflow.
Custom items should feel like first-class citizens
One of the best features of Sofa is having the images for each item you add. It’s important that these custom items are as visually unique and don’t feel like a total bummer every time you see them.
Encourage contribution where possible
A few of the data sources Sofa uses are open for contributions. If someone adds a custom item, encourage them to contribute it to the database so others can benefit.
Defining “Custom Item”
First, it was important to define what “custom items” meant. Here’s how I define it:
Custom items are items based on existing Sofa data types that aren’t currently in one of the integrated data sources.
This means you can’t add a custom item that isn’t already a defined data type in the app, for example, books, movies, and video games. Remember, one of the main benefits of Sofa is the rich display of media. If you can add anything to the app without being integrated to a data source then I’m not sure how it’s better than a notes app.
Adding custom items is a fallback solution. Ideally people won’t have to use this feature very often.
How it works
Since this is a fallback feature, it doesn’t need to be visually prominent. It simply needs to be there when you need it. The most natural place for this is at the bottom of the search results view.
The workflow looks something like this:
- Tap the + button
- Choose what to add
- Perform a search
- Show the “Add Custom…” button at the bottom of the results
- Tap “Add Custom…” to present the Add Custom Item view
- Save the item
I’m doing a couple of things here to make the workflow as fast as possible. First, I take the text from the search bar and carry it over into this view as the starting title. This is a nice quality of life feature that shows there was love put into this.
Second, I restrict what details can be configured for custom items. Only a title and the data type. Yes, I know people will ask to add a custom cover image or metadata, but that also adds a lot of complexity. The “add an item” workflow needs to be super fast and focused. Sofa is geared towards organizing lists, not building libraries.
Dealing with Cover Images
Since a custom item doesn’t have a data source powering it, this means no cover images. I struggled to think through how to solve this problem. Adding a custom item without a rich cover image felt really out of place in the app.
First, I tried adding text labels in place of a cover image. I moved on quickly from this because it sucked. The covers weren’t feeling distinct enough.

Custom covers from attempt #2
My second attempt was better. I made a series of custom-designed cover images. This was making custom items feel like first-class citizens, but it had a scaling problem. I would need to create a lot of custom artwork to reduce the chances of custom items sharing the same cover image. There is something super fun about these covers though. Maybe I’ll use them for something else in the future.
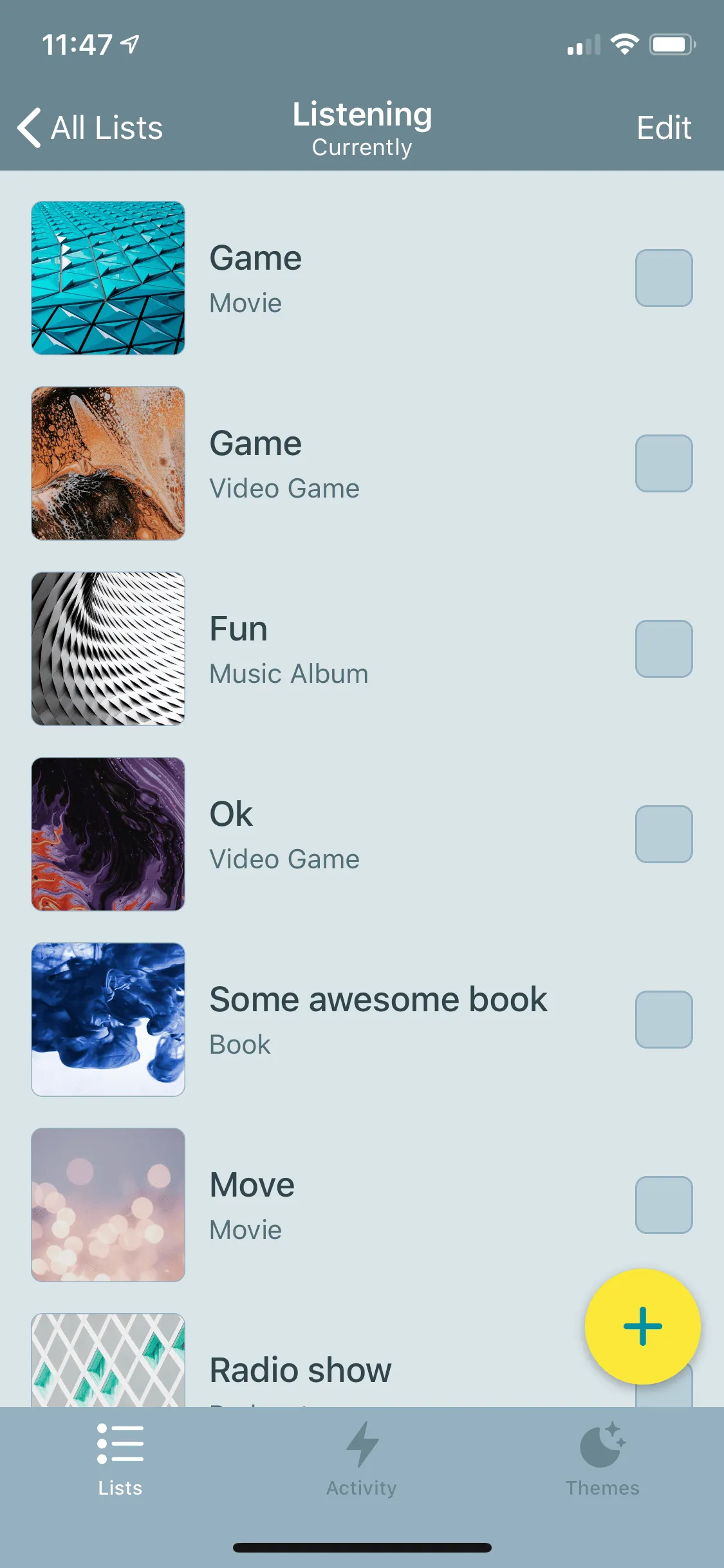
The third time is the charm. I remembered that apps like Notion and Trello integrate with Unsplash to pull in beautiful images. Turns out the Unsplash API is as wonderful as the product. To make sure the images are unique, visually interesting, and not distracting I grab a random “abstract” photo from Unsplash and set it as the cover image for each custom item you add.

The results are pretty great. The images from Unsplash are super high quality and feel right at home in the app.
All of this combined adds some much-needed power to Sofa. All without adding additional complexity.
Up Next
I’m still digesting all the new stuff from WWDC, but a plan for what I’ll focus on this summer is slowly forming.
If you haven’t yet, go download Sofa from the App Store.
